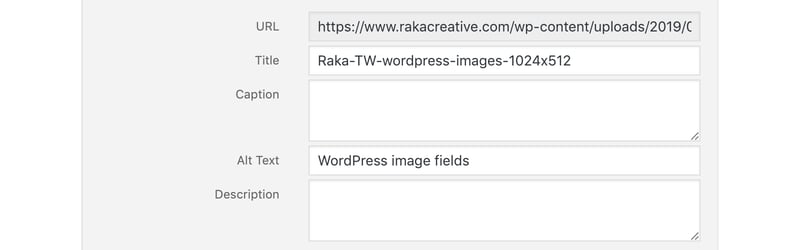
Here’s a familiar scenario. You open an image in WordPress’s media library and see row upon row of empty fields: URL, title, caption, alt text, description. Each waits, ready to fulfill its purpose but unable to tell you what that is.
So what’s the deal? What are all these fields? What’s the difference between them? Where does the information get displayed? Is one field more important than another?

We’ve all been there. And, let’s be honest, you wouldn’t be reading this if you weren’t still a little unsure about all this image nomenclature.
So let’s clear a few things up. Here’s what each of the fields in the WordPress media library means, where that content shows up, and which is most important for search engine optimization.
WordPress image URL field
Once you’ve uploaded an asset to the WordPress media library, a URL is created automatically. This image URL is simply the location of an asset on the server. Here’s the image URL for the screenshot above.

Image URLs contain filenames, which is one reason we recommend naming your files intelligently (WordPress-Image-Fields.png vs. screen-shot-020216DC.png). We also discuss this in our SEO guide “How to Get Found Online.”
Image title field
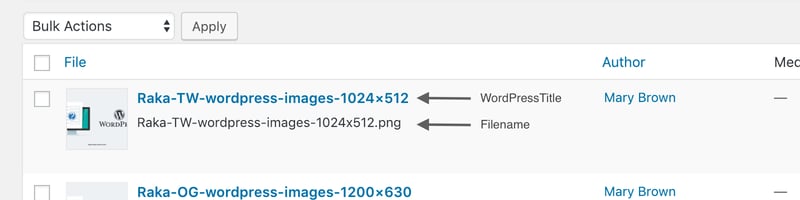
This is largely an internal resource. It dictates how images are displayed and sorted in the media library. The same way you’d name landing pages or email lists a certain way to organize them for internal use, the “title” isn’t usually visible to your external users.

However, if you have attachment pages enabled (see below), the title used here will also show up as the H1 (headline) on the image attachment page.
Image alt text field
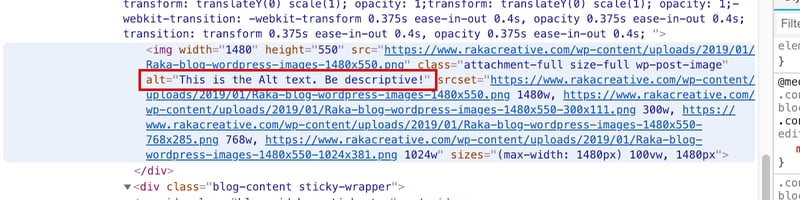
With regard to SEO, the image alt text (aka alt tag) is the most important piece of image metadata. The alt tag is simply a brief text description of an image.

It explains the content of images to website users when a graphic can’t be loaded. It also helps visually impaired users to understand the content on a page.
Equally important, alternative tags tell search engines what an image is about. Including alt tags on your images makes content more accessible, meaning it’s more likely to show up in image-search results—contributing to the overall optimization of your post.
Image Description Field
This is the descriptive text that shows up on your image attachment page.
Wait. Attachment page??
What is an attachment page?
Any time you upload an asset to your website (be it an image, PDF, video, or audio file) WordPress, by default, creates a page to host just that piece of content. That page gets its own URL (separate from the image URL described above) which can contain more information about a graphic than may be necessary or relevant on its parent page.
When to consider attachment pages
There are a few cases where this makes sense. Photographers or individuals who rely on images to tell their story may want to make intelligent use of attachment pages to further describe a piece of content.
There’s no limit to the amount of content you can include in an image description, and the fields even support HTML so you can link back to the original source.
Kinda cool. And rife with possibilities for certain verticals. But for our purposes it’s unnecessary. In general, we want people to find the parent or post page that hosts an image, because that’s where we’ve included our relevant content and calls to action.
Attachment pages can be harmful for SEO
Unsurprisingly, attachment pages aren’t exactly at the top of a web developer’s list when it comes to creating templates so they often end up feeling like a forgotten island.
Plus, if you’re not writing unique descriptions for every image (and instead reusing your description tag, for example) search engines may read that as duplicate content.
Finally, because the content on these pages is often so thin it does little to add value and, according to this post on WP Dude, can actually hurt your search traffic.
That can happen for one of two reasons:
- When search engines index enough of these low-content, high-bounce-rate pages, they may begin to affect the quality assessment of your website on the whole. For example, let’s say you have 100 pages on your website that include three images each. Well, every one of those images would also have their own attachment page. While you might have 100 pages of really awesome content, you’ll have 300 pages of attachment page fluff. Overall, only 25 percent of the pages on your site would contain useful content.
- If a particular image on your site becomes extremely popular, its attachment page could potentially outrank its parent page; cannibalizing visits that could be sent to your pages that actually, you know, matter.
So, unless you’re a photographer or envision many scenarios where you’ll want to send a direct link to a single asset, we recommend having your developer redirect all attachment pages to the parent page or post.
Image caption field
We all know this one. The image caption is the small block of descriptive text that shows up below (in most cases) a graphic.
Captions are visible to users, so if you see yourself using them a lot, be sure to ask your designer and developer to create a caption style—otherwise you’re stuck with WordPress’ default which may or may not work with the rest of your theme.
BONUS: OG/Facebook images
Not that OG. OG stands for Open Graph, which is the protocol Facebook (and its partner LinkedIn) use to allow content publishers to control what gets crawled and displayed on Facebook. For best results on hi-res devices, OG images should be a minimum of 1200 x 630 pixels; for other devices, OG images should not go below 600 x 315 pixels.
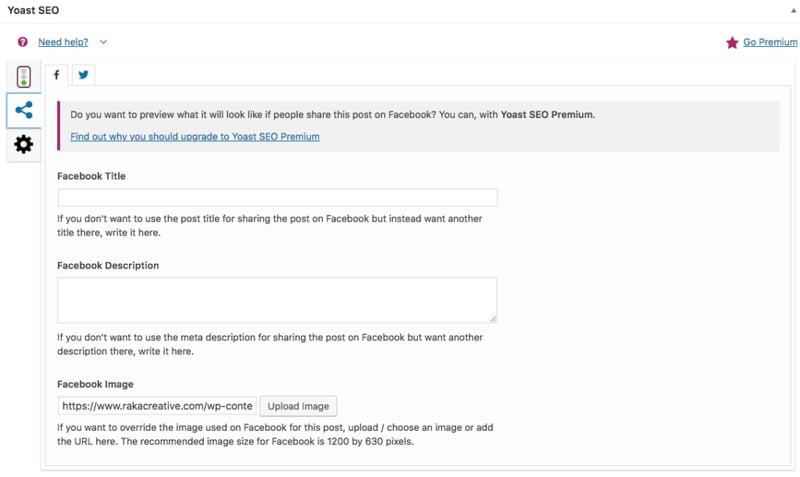
Where can you access this mysterious enigma? It’s in the social tab on the Yoast SEO plugin.

Now go forth, and help those lonely fields fulfill their duty.